繼上次嘗試 Zserge 的 Lorca 後,作者還有另一個專案 WebView
而且作者在 Lorca 有說,想要更好的控制視窗,推薦使用 WebView 或其他 API
就來使用 WebView 的操作和呈現是否會更好
安裝 WebView
未開啟 GO111MODULE = off
1
|
$ go get -u https://github.com/zserge/webview
|
有開啟 GO111MODULE = on
在專案目錄中初始化 Go模組管理環境
1
2
3
|
$ go mod init
$ go get -u https://github.com/zserge/webview
|
入門
作者透過直接嵌入 Wiki 的頁面,而且非常迅速且簡單
就顯示網頁的呈現來說,感覺沒什麼問題,而且沒有 Google Chromium/Chrome Swipe 的問題

1
2
3
4
5
6
7
8
9
|
package main
import "github.com/zserge/webview"
func main() {
// Open wikipedia in a 800x600 resizable window
webview.Open("Minimal webview example",
"https://en.m.wikipedia.org/wiki/Main_Page", 800, 600, true)
}
|
作者建議不要使用 go run,建議使用作者所建議的方式
1
2
3
4
5
6
7
8
|
# Linux
$ go build -o webview-linux && ./webview-linux
# MacOS
$ go build -o webview-mac && ./webview-mac
# Windows
$ go build -ldflags="-H windowsgui" -o webview-windows.exe
|
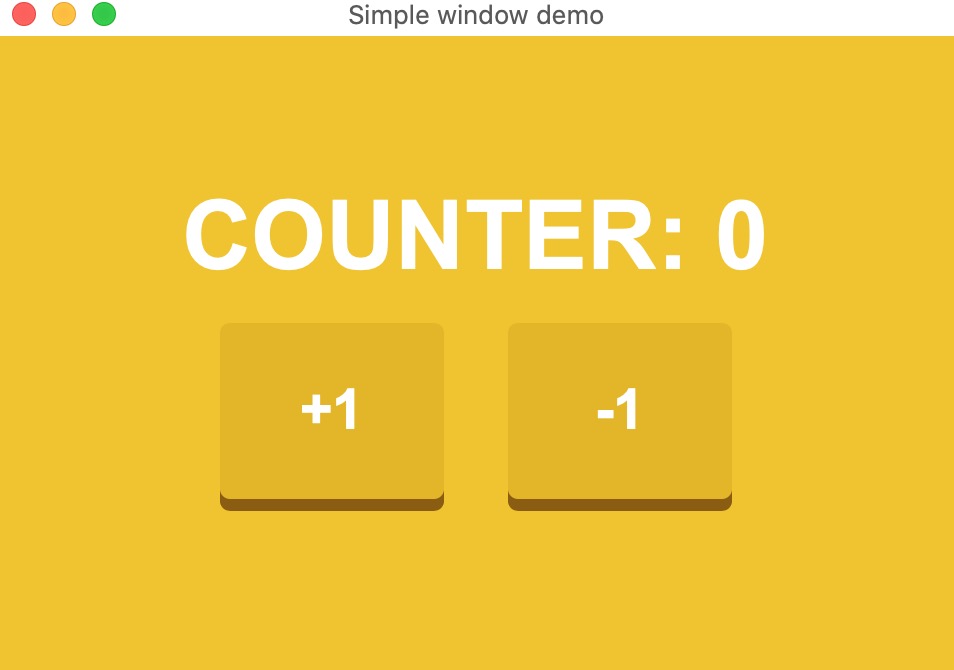
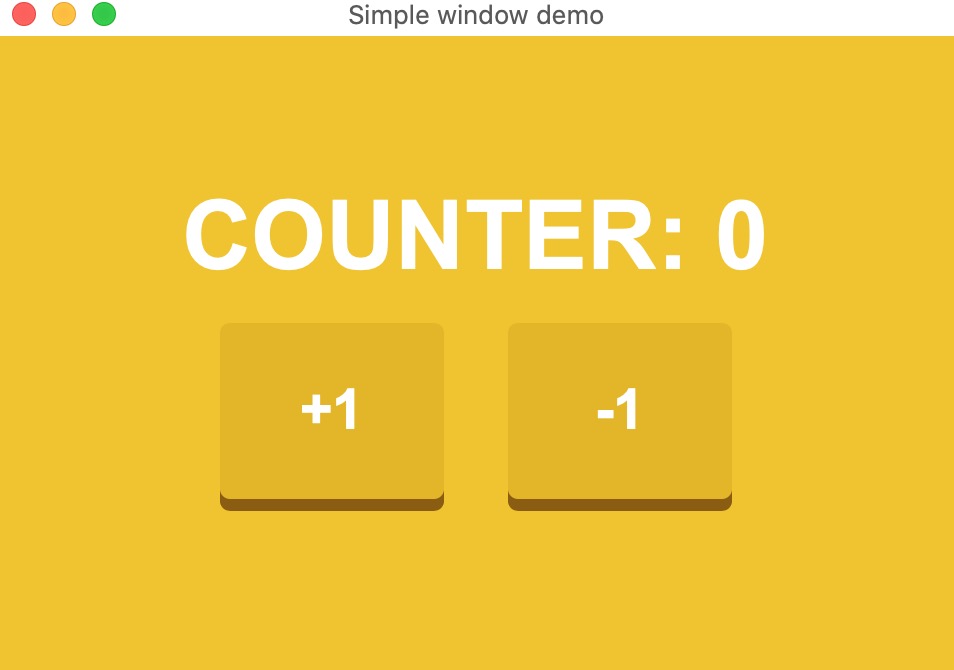
範例
如何將自己的 HTML/Javascript/CSS 載入至 WebView
這裡就使用跟 Lorca 一樣的計數器來作比較
這裡就不使用官方的範例,絕對不是因為我開不起來
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
|
var indexHTML = `
<!doctype html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<style>
* {
margin: 0; padding: 0;
box-sizing: border-box; user-select: none;}
body {
height: 100vh; display: flex;
align-items: center;justify-content: center;
background-color: #f1c40f;
font-family: 'Helvetika Neue', Arial, sans-serif;
font-size: 28px;}
.counter-container {
display: flex; flex-direction: column;
align-items: center;}
.counter {
text-transform: uppercase; color: #fff;
font-weight: bold; font-size: 3rem;}
.btn-row {
display: flex; align-items: center;
margin: 1rem;}
.btn {
cursor: pointer; min-width: 4em;
padding: 1em; border-radius: 5px;
text-align: center; margin: 0 1rem;
box-shadow: 0 6px #8b5e00; color: white;
background-color: #E4B702; position: relative;
font-weight: bold;}
.btn:hover {
box-shadow: 0 4px #8b5e00; top: 2px;}
.btn:active{
box-shadow: 0 1px #8b5e00; top: 5px;}
</style>
</head>
<body>
<!-- UI layout -->
<div class="counter-container">
<div class="counter"></div>
<div class="btn-row">
<div class="btn btn-incr">+1</div>
<div class="btn btn-decr">-1</div>
</div>
</div>
<script>
const counter = document.querySelector('.counter');
const btnIncr = document.querySelector('.btn-incr');
const btnDecr = document.querySelector('.btn-decr');
counter.innerHTML = "Counter: 0";
btnIncr.addEventListener('click', function() {
external.invoke('add');}, false);
btnDecr.addEventListener('click', function() {
external.invoke('sub');}, false);
</script>
</body>
</html>
`
|
Server
經由本地網頁伺服器運行網頁文件,經由 HTTP 協議顯示至視窗上
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
func startServer() string {
ln, err := net.Listen("tcp", "127.0.0.1:0")
if err != nil {
log.Fatal(err)
}
go func() {
defer ln.Close()
http.HandleFunc("/", func(w http.ResponseWriter, r *http.Request) {
w.Write([]byte(indexHTML))
})
log.Fatal(http.Serve(ln, nil))
}()
fmt.Println("http://" + ln.Addr().String())
return "http://" + ln.Addr().String()
}
|
handleRPC
處理 javascrip rpc 的溝通,並運行計數器加減法
1
2
3
4
5
6
7
8
9
|
func handleRPC(w webview.WebView, data string) {
switch {
case data == "add":
counter++
case data == "sub":
counter--
}
w.Eval(fmt.Sprintf(`counter.innerHTML = "Counter: " + %d;`, counter))
}
|
main
設置視窗參數,並執行視窗程式
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
var counter = 0
func main() {
url := startServer()
w := webview.New(webview.Settings{
Width: 480,
Height: 320,
Title: "Simple window demo",
Resizable: false,
URL: url,
ExternalInvokeCallback: handleRPC,
})
defer w.Exit()
w.Run()
}
|
最終就會呈現跟 Lorca 一樣的畫面,只是使用 WebView 進行

分析
雖然 Lorca 比起 WebView 來的更小更輕巧
但是在整體呈現和使用起來,WebView 會比 Lorca 來得更容易對視窗進行操作
|
WebView |
Lorca |
| CGO |
V |
X |
| Size |
9.7M |
8.4M |
| UPX |
4.0M |
3.6M |
| CPU |
5.5% |
0.6% |
| Mem |
0.5% |
0.1% |
相關文章
- 嘗試 Golang GUI - Lorca
參考資料
- https://github.com/zserge/webview