自己私架的 Gitlab 獨自使用的時候沒什麼差
當要給其他人共同使用的時候,發現這個問題其實挺毛躁的
所以就想說還是把介面克隆網址無法對應連線網址這個問題解決
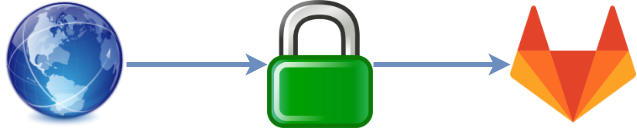
簡單架構
經由 Caddy 反向代理至內部 Gitlab
網域為 www.example.com,內部 Gitlab IP/Port 為 192.168.0.1:8080

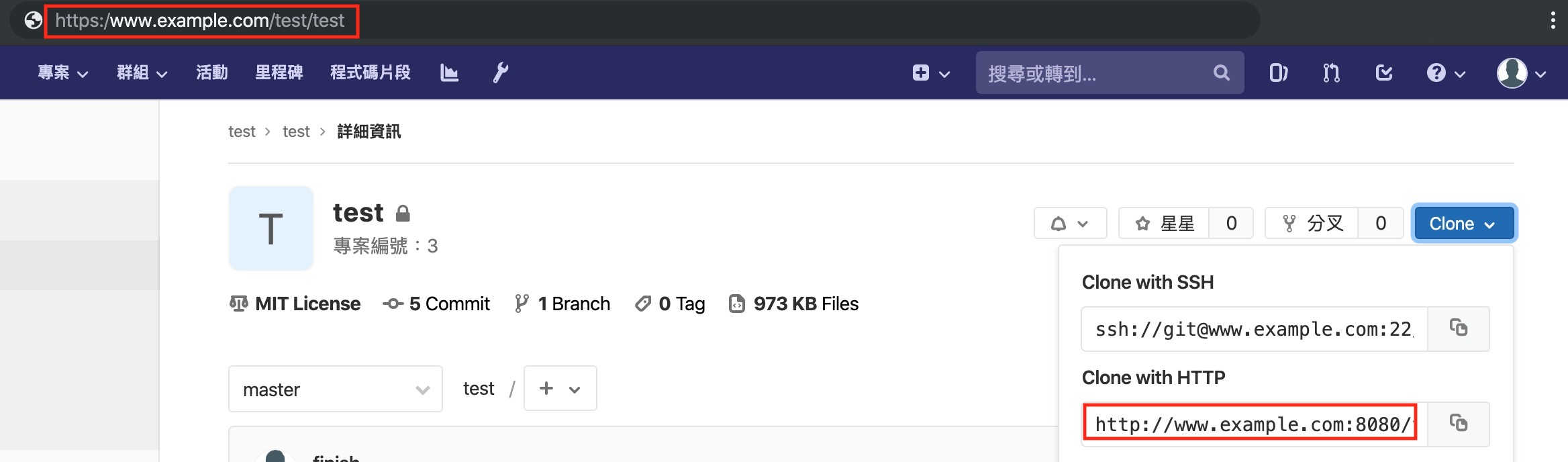
問題狀況
網址和 Gitlab 介面上的是不一致的,但是實際 Repository 是需要透過 https://www.example.com 連線
Gitlab URL: https://www.example.com
Gitlab Repository: http://www.example.com:8080

修正方法
Gitlab 使用 Https
步驟1. 產生憑證及密鑰
|
|
步驟2. 上傳憑證及密鑰
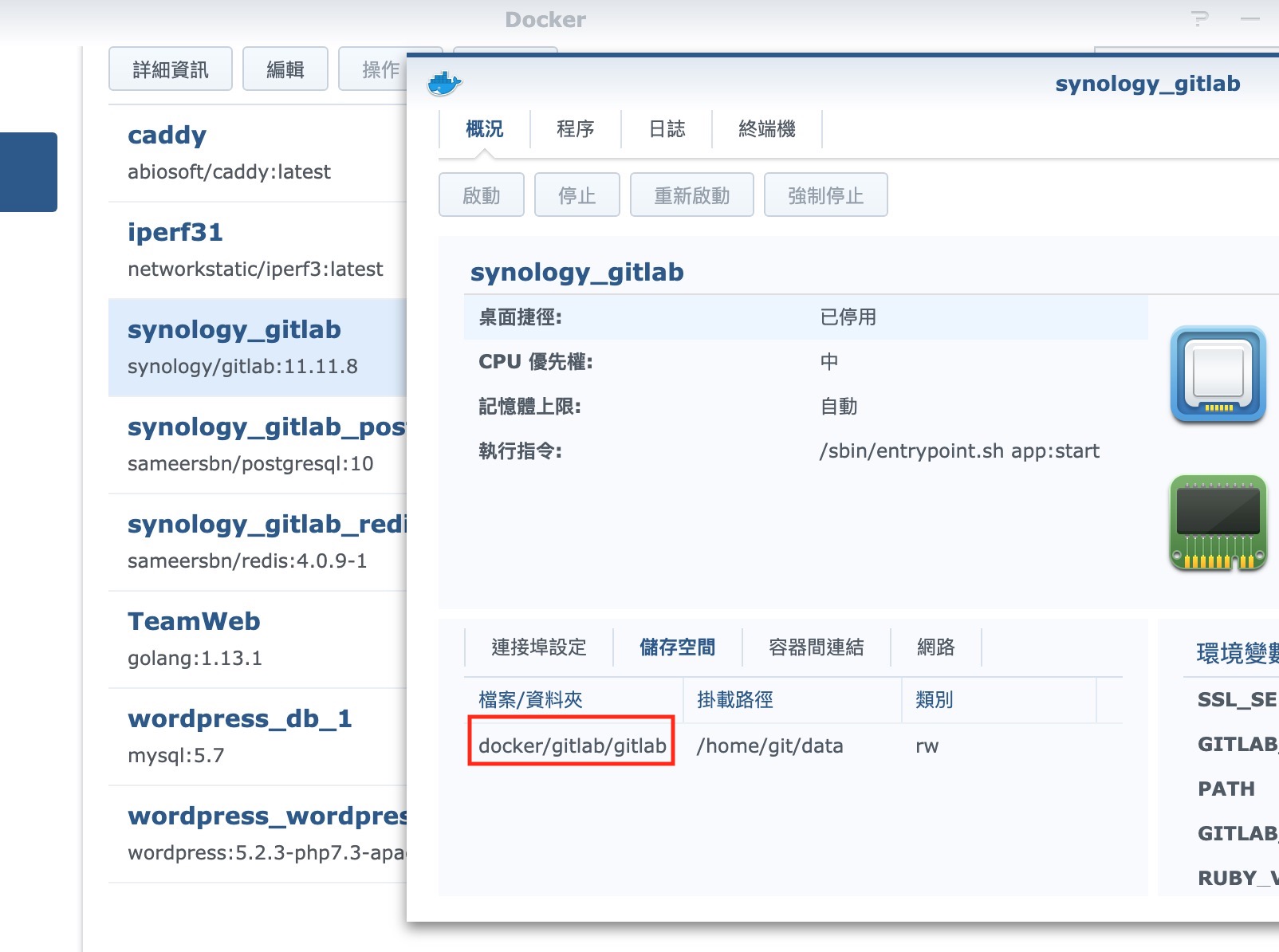
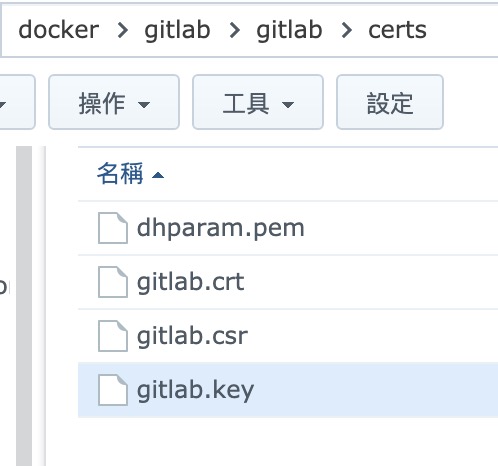
查看 Gitlab 路徑,這裡是我的路徑為 docker/gitlab/gitlab

並創建憑證存放資料夾 certs ,並將憑證及密鑰都上傳至此資料夾

步驟3. 設定 Gitlab
首先要設定 Gitlab 環境參數,設定前需要先從 套件中心 停止 Gitlab 服務

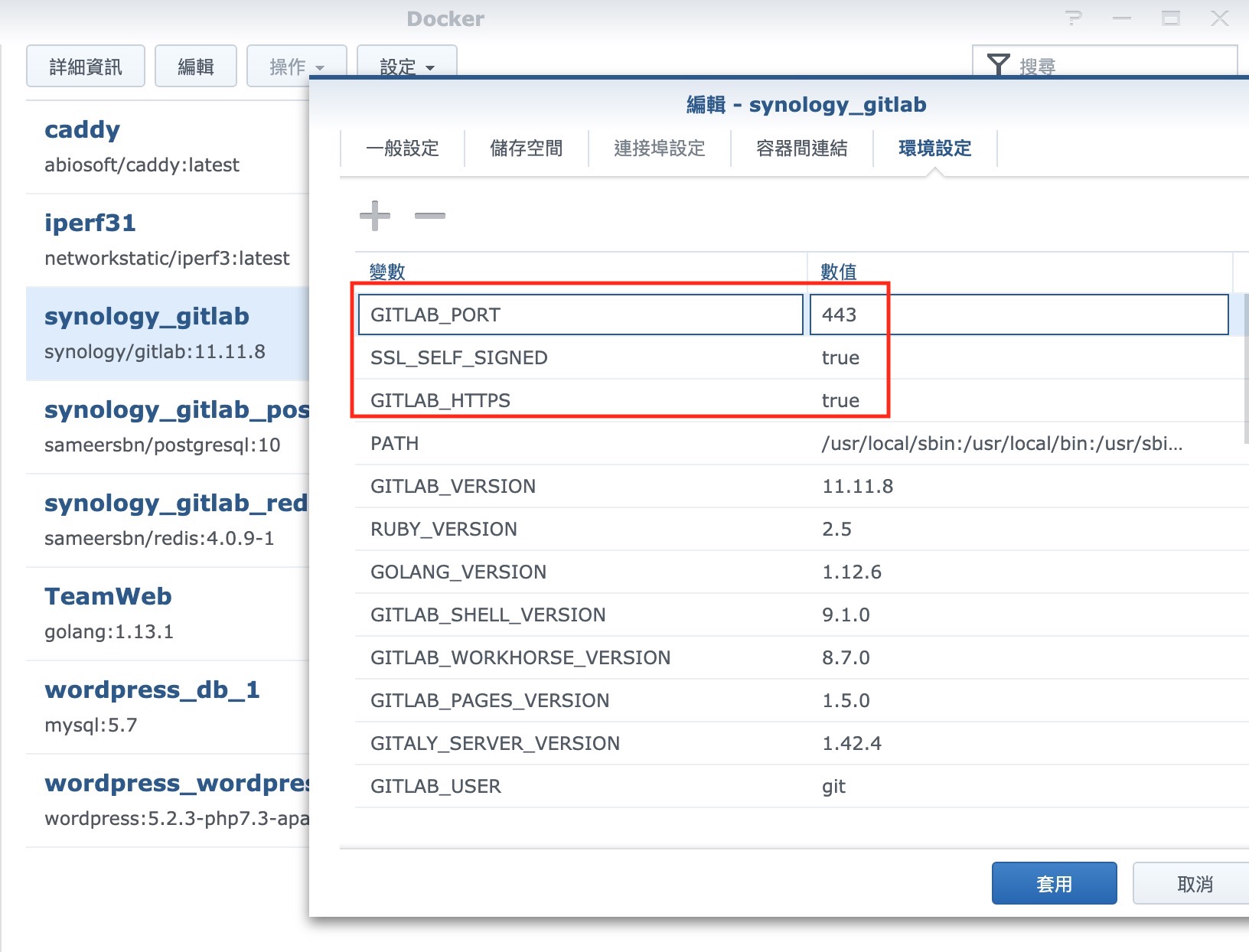
在從 Docker 容器中編輯 synology_gitlab 並設定或修改參數
GITLAB_Port=443 、 SSL_SELF_SIGNED=true 、 GITLAB_HTTPS=true

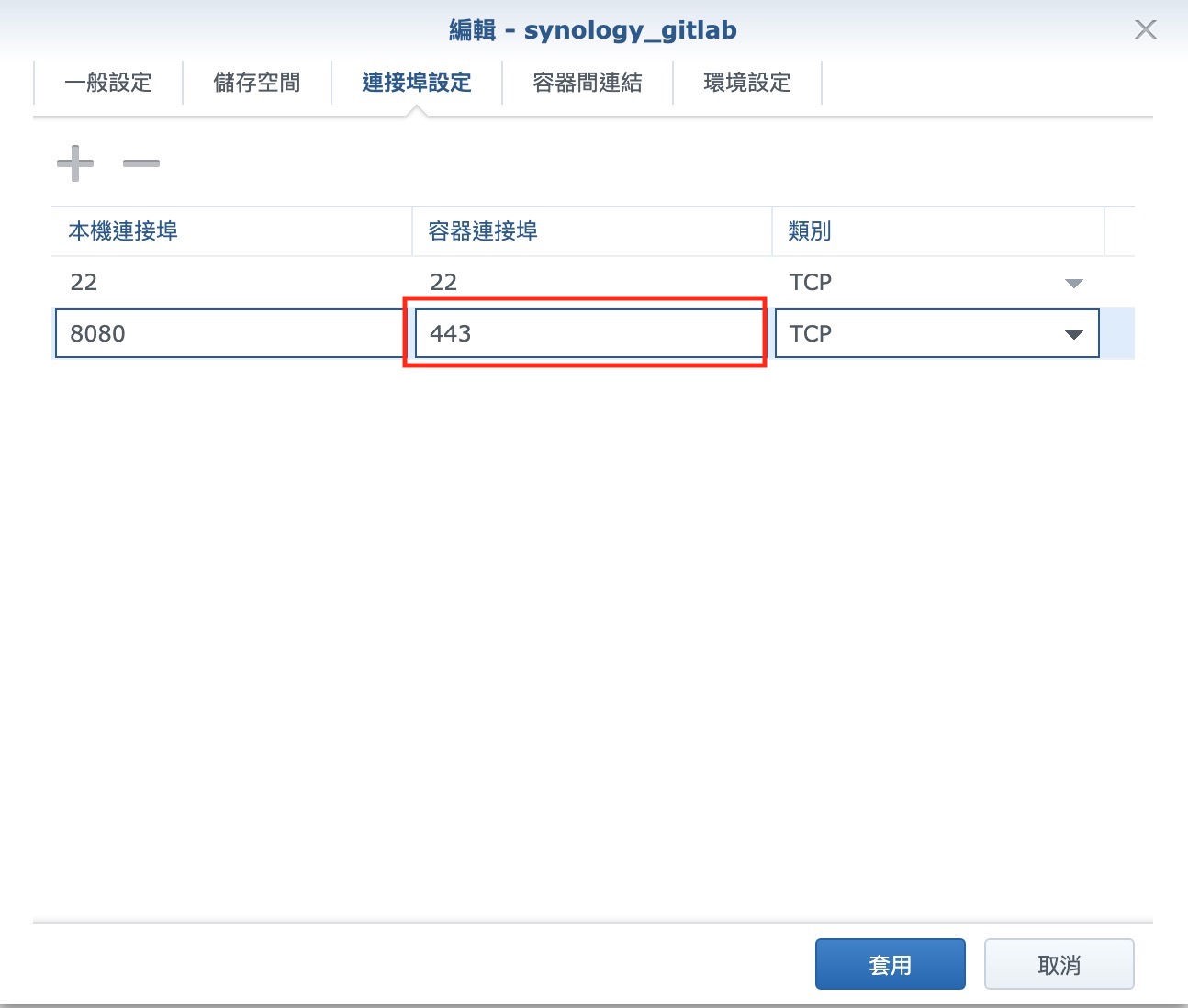
並且更改 Docker 的 Container Port 為 443,就能在 套件中心 啟動 Gitlab 服務

Caddy 設置
加入忽略不安全憑證檢驗 insecure_skip_verify,才不會出現問題
|
|
結論
這樣一來 Clone 的 URL 就會與網址是一致的,雖然只是小問題
但就是覺得看起來特別不爽,所以修正後心情特別好 😆