在聽 Will 保哥在疫情期間中有介紹 SSL/TLS 的一些觀,過程中有提到一個 Chrome 小技巧
ByPass Https Error
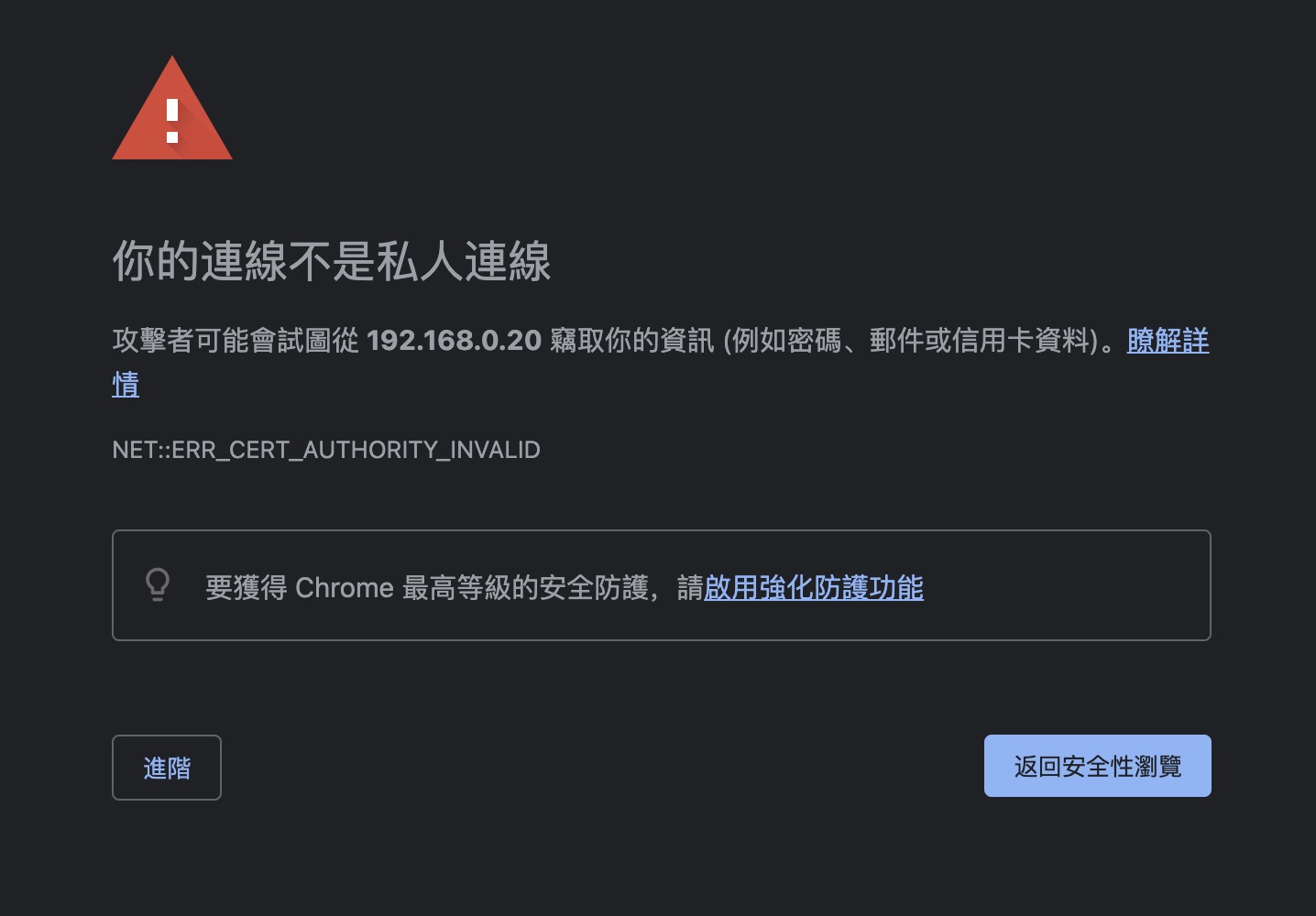
在內部網頁服務的使用過程中,可能會遇到各種憑證問題導致無法正常瀏覽網頁

要確認網頁是安全的才可以繼續瀏覽
但是如果頁面有繼續瀏覽的選項可以點擊,但也不是太麻煩
但就怕沒有繼續按鈕可以使用,這個時候我都會開啟 Safari 去信任憑證,然後透過 Safari 瀏覽

鍵盤要注意是小寫
根據影片中述說,在 Chrome 的憑證或不安全的頁面中輸入 thisisunsafe 就可以順利繼續瀏覽
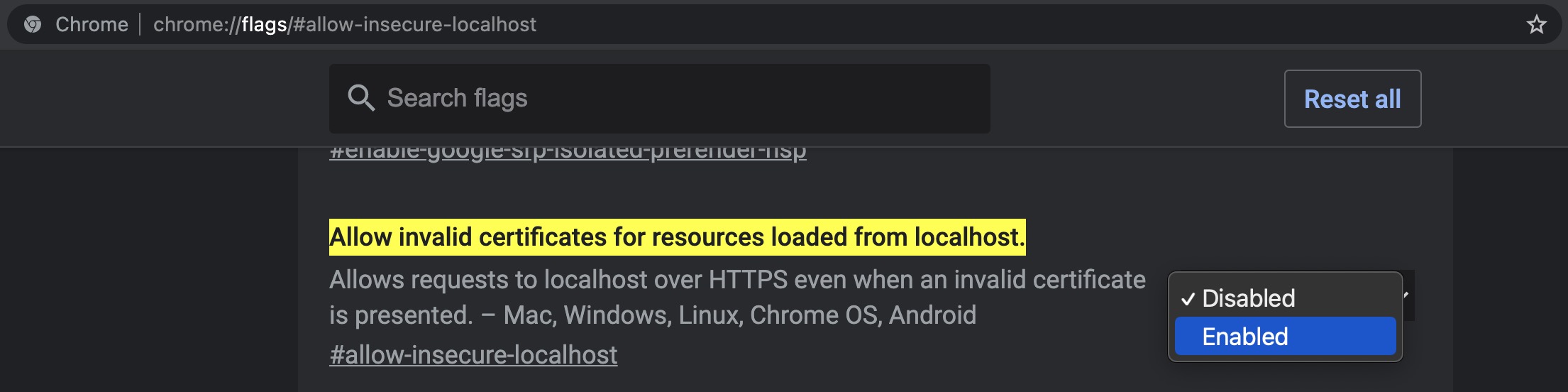
Chrome Flags
這個在開發一些網頁服務的時候蠻方便的,不然偶爾就要一直重新按繼續瀏覽,真的是非常麻煩
透過在 chrome 瀏覽器網址中輸入 chrome://flags/#allow-insecure-localhost,並將此設定開啟